Розробка веб-додатку (сайту)
Навчись створювати повноцінні робочі додатки за допомогою сучаних інструментів та технологій. Розробляй більше ніж просто веб-сайти, проектуй та реалізовуй продукти, які допомагають людям вирішувати самі різноманітні завдання.
Мрієш навчитись створювати сучасні веб-сайти, розробляти корисні додатки та і загалом розібратися в тому як це все працює?
Тоді тобі дійсно пощастило, ти на вірному шляху! Наш курс допоможе тобі поринути в цікавий та глибокий світ веб-розробки. Ми разом пройдемо шлях від вибору тематики сайту до його публікації в інтернеті.
Як проходить навчання?
Навчальний курс складається із тем (описані в програмі курсу), які вивчаються на заняттях з вчителем. Додатково до теми може даватися домашнє завдання, на базі вивченого матеріалу.
Кожен учень працює зі своїм власним проектом, який публікує в кінці курсу. Для розробки учень використовує власний ноутбук, що дає змогу продовжувати роботу над проектом в позаурочний час.
Що лежить в основі розробки?
Оскільки наш курс навчає саме основам веб-розробки та веб-програмування, то важливим є те на чому ми будемо "писати" сайти. А тут у нас цілий стек - HTML, CSS, MySQL, JavaScript, а основою розробки є самий популярний PHP фреймворк. Звісно слід розуміти, що з деякими із них ми будемо взаємодіяти, або абстрактно, або доволі поверхнево, оскільки часу нам не вистачить. Проте все необхідне для створення і наповнення свого першого проекту ти отримаєш.
Крок за кроком ти поступово створиш власний сайт.
Чому саме PHP?

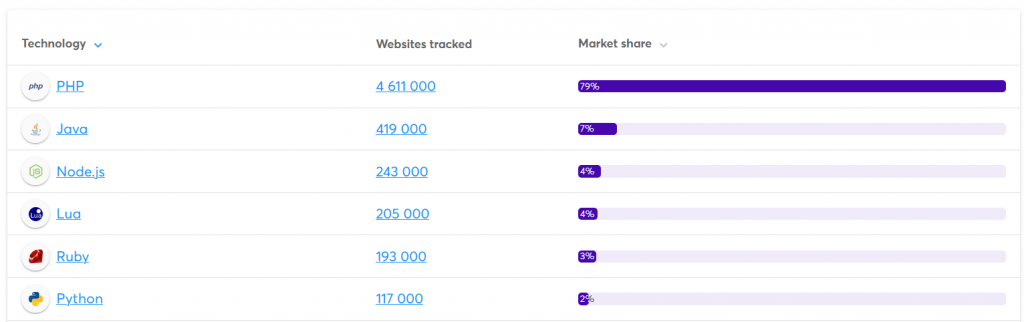
На сьогодні є достатньо технологій, які дозволяють генерувати автоматичні HTML сторінки, але на PHP працює біля 80% всього інтернету, окрім того ще є додаткові мотивації для тих хто лише обирає мову програмування для вивчення, а саме:
- широкий ринок вакансій
- достойна заробітна плата програмістів
- динамічність та універсальність PHP
- PHP активно розвивається і скоріш за все тенденція буде зберігатися.
Чи зможе початківець писати сайти на PHP?
В курсі ти не будеш використовувати PHP в чистому вигляді, оскільки для розробки використовується фреймворк, а в ньому розібратися простіше та і основний функціонал вже прописаний - бери й користуйся. Проте дещо доведеться писати ручками, сприймай це як початок веб-програмування.
Але зауважимо що в програмі курсу достатньо тем, які програмування не стосуються, деякі з них базові і відносяться до будь-якої технології веб-розробки.
Залишились питання - телефонуй, або залишай заявку на зворотний дзвінок. Будемо раді зустрічі.
Для кого підійде курс?
Курс найкраще підійде для учнів 9-11 класів не залежно від статі. Але можуть бути виключення для дітей з відповідною стартовою базою (HTML, CSS, PHP) та головне - це бажання розвиватися і наполегливо працювати над проектом.
Бажані навики та забезпечення
Бажано, але не обов'язково: базове розуміння HTML розмітки, стилів CSS, це дозволить швидше приступити до основної роботи з проектом. ПК - для навчання та розробки, месенджер Телеграм - для комунікації.
Програма курсу:
1. Знайомство з середовищем розробки, інсталяція необхідного ПЗ на ПК
Поверхневий розбір та знайомство з середовищем розробки сайтів, принципами та філософією розробки. Підготовка комп'ютера до роботи, установка та налаштування основного програмного забезпечення.
2. Створення проекту, перші кроки
Створення першого проекту веб-сайту його налаштування та підготовка до роботи. Знайомство з архітектурою фреймворку.
3. Розробка прототипу дизайну майбутнього сайту
Прототипування сторінок веб-сайту, підготовка прототипу до верстки. Призначення прототипу та основне програмне забезпечення для створення прототипів.
4. Робота з HTML-шаблонами, створення сторінок
Верстка сторінок сайту в середовищі фреймворку, робота з шаблонами, макетами та компонентами.
5. Проектування структури майбутнього сайту
Знайомство з інструментами планування структури, розробка структури проекту, планування термінів розробки.
6. Моделі, маршрути та контролери - знайомство з ООП
Повне занурення в філософію розробки сайтів на базі PHP фреймворку. Робота за принципом об'єктно орієнтованого програмування. Створення та робота з моделями та контролерами.
7. Робота з базами даних
Робота з динамічними даними, реалізація CRUD додатку та його взаємодія із базами даних.
8. Розробка та наповнення основних сторінок сайту
Завершення верстки шаблонів проекту, наповнення їх контентом. Наскрізні блоки, меню та інші обов'язкові елементи сторінки веб-сайту.
9. Аутентифікація, авторизація та розмежування прав доступу
Знайомство з авторизацією та аутентифікацією користувача, створення користувачів та надання прав доступу. Розмежування прав доступу у власному проекті.
10. Розробка адміністративної частини сайту
Створення простої адмін панелі для керування основними налаштуваннями сайту.
11. Змінні середовища та деплой додатка
Знайомство зі змінними середовища їх призначення, розгортання проекту (публікація сайта)
12. Розвиток та підтримка сайту
Основні завдання підтримки проектів. Розвиток та модернізація існуючих проектів, важливі фактори на які необхідно звернути увагу.
Набір ще не оголошено
Очікуй на запуск найближчим часом, також не забудь підписатись на Телеграм канал, туда в першу чергу потрапляють актуальні курси